如何让一个网站看起来高大上、更有设计感?

编者按:很多同学关心这个问题,今天魅族的@陈希_CHRISCHEN 总结了四点超实用的建议,附上相关的教程,帮新手们快速打造高大上的设计感,学起来。
姑且仅理解为视觉层面上如何更好,当然一个网站不仅仅只有视觉,最终的结果是多方因素的完美结合。
让人感受“高大上”,首先设计需要具备一定的冲击力,那此题也可以理解为如何生产这样的冲击力。
一:遵循「简单、平凡」
很多人会误以为网站要用到很多的特效,切忌大量使用动画、动画不宜过分夸张(例如PPT里的百叶窗这种动画),遵循物体简单的运动和实际操作带来的反馈去做动画,该有的时候出现,不该有的时候别瞎蹦。
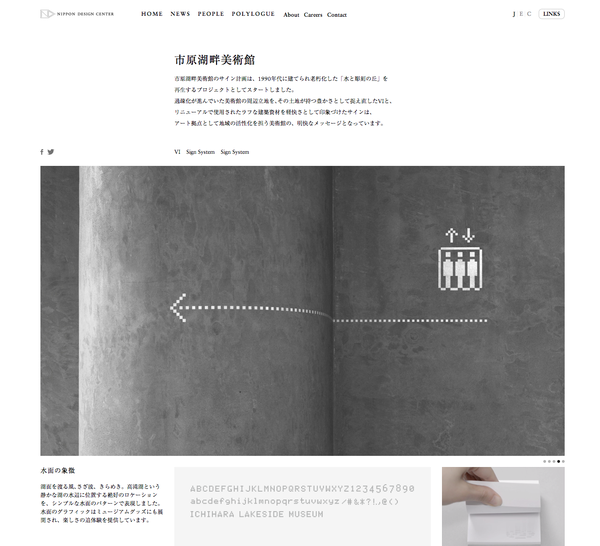
同理,遵循简单有效的布局,利用细节去改变你的网站,通过段落的排版,字体的选择,图文的穿插等细节的方式提升美感。

PS:记得有句话说「不怕没品味的人,就怕没品味的人用心」
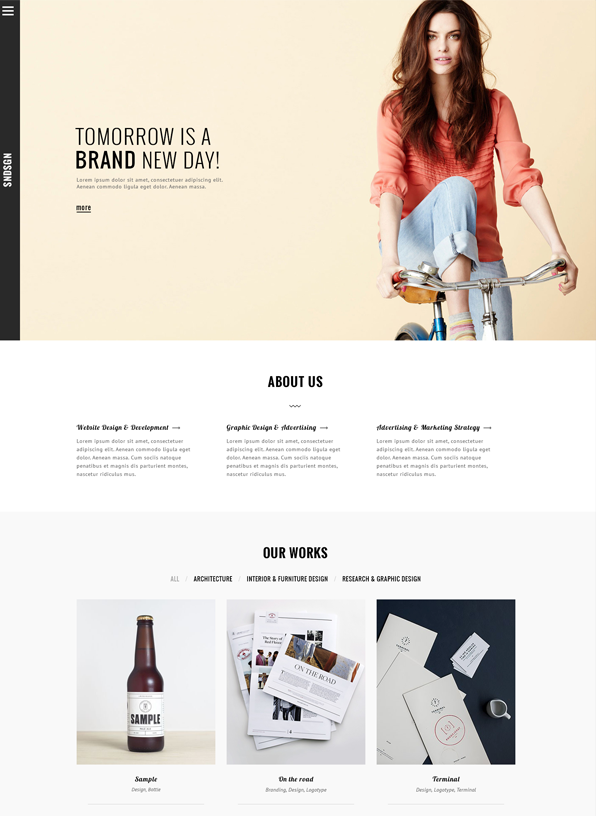
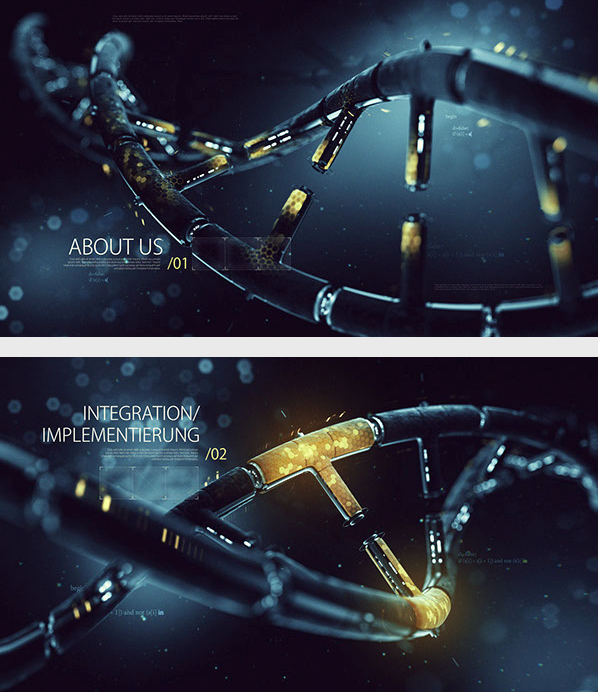
二:舍得留白
设计需要充分但不过分的留白,留白给人以奢侈的感受。页面寸土寸金,没有十分必要,不要把它塞得过满。此外,留白可以更好的凸显主体;在特定情况下,适当的留白还能产生别样的意味。


三:变化,即对比
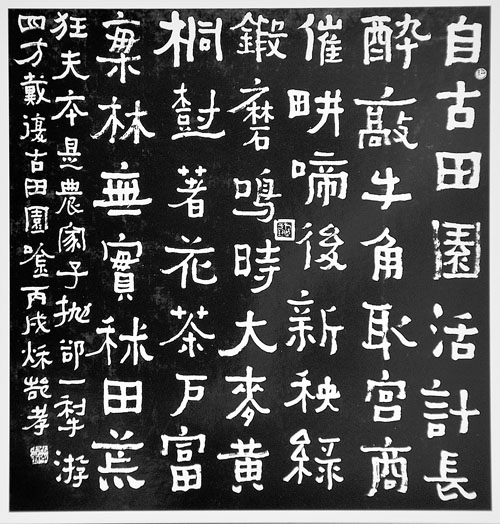
万物皆因变化富有美感,书法的章法能很好的诠释这个问题,大小、粗细、轻重、湿燥的对比之美让简单的文字变得富有魅力。

对于网站也相同,仅仅字体的对比就能产生很多美感,利用字体的变化排版,也是一种直接有效的方式。

四:高质量图片
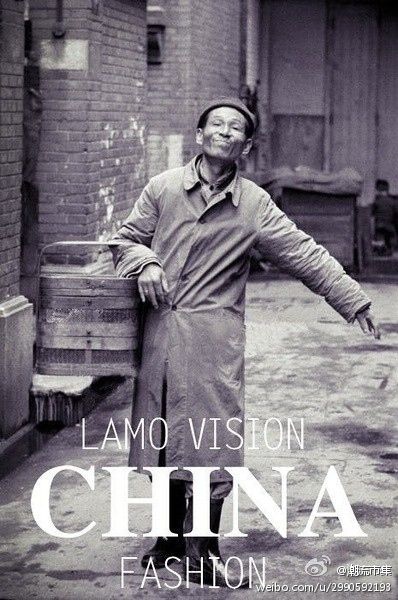
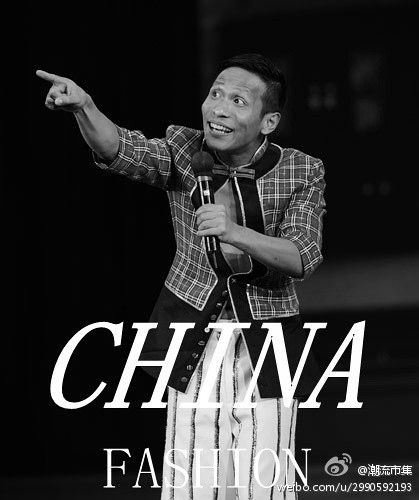
图片是渲染气氛最有效的方式,图片叠加文字的方式是一种非常取巧的办法。一张高质量的图片本身具备的美感已经足以提升逼格。



如果你不信,那还有更屌一点的,传说中的「黑白噪点压大字,高端大气上档次」,简直抓全了精髓。
布局简单平凡、富裕的留白、响亮的对比关系、就连图片在 黑白+噪点 的处理后也变得大气起来。啊~~有什么是设计不能拯救的呢?


电脑访问:如何让一个网站看起来高大上、更有设计感?



