网站上放置帮助功能研究
1.在一个小的层叠区域显示帮助内容,与弹出窗口类似(这些层叠区域是用户主动去唤起的,系统自动弹出的会让人感到不愉快。)

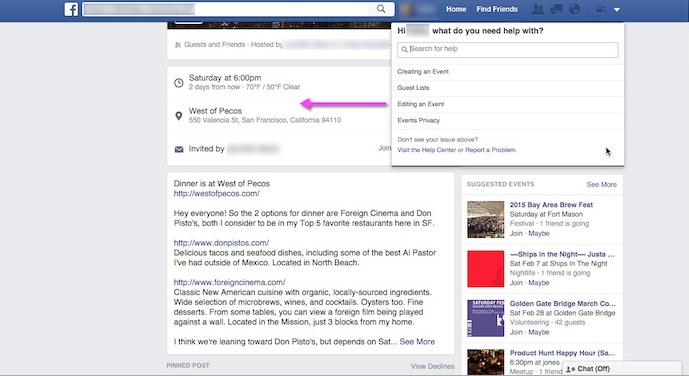
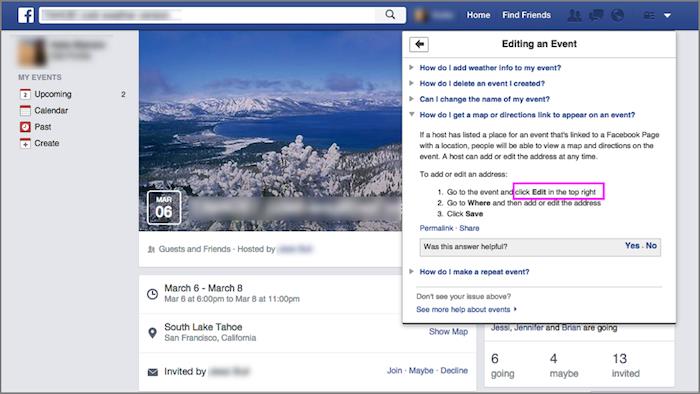
Facebook.com:点击右上角的向下的箭头按钮来打开帮助窗口。

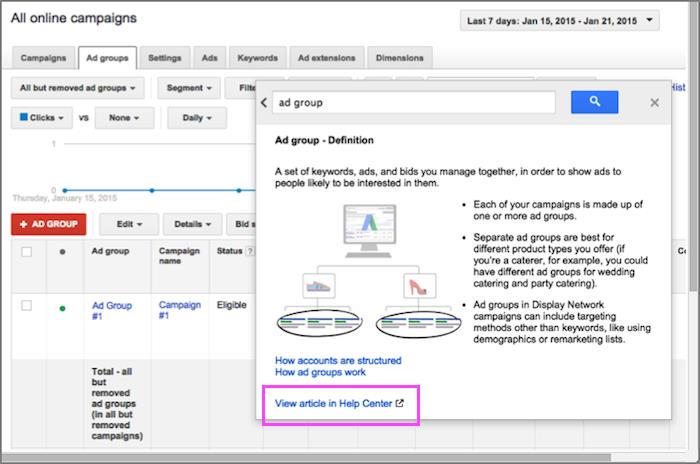
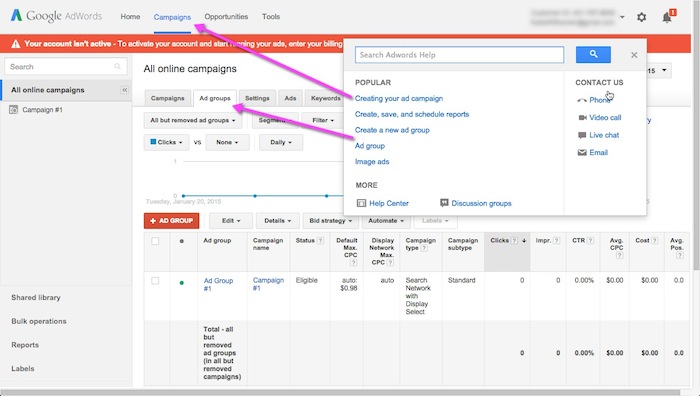
Google AdWords:从设置菜单里选择帮助按钮后(左),帮助窗口才出现(右)。
2.基于用户的情况,通过上下文相应的信息提供适应性的帮助,一般来说是在应用中当前的窗口。

Facebook.com:在项目网页里,自适应帮助系统预测把大多数用户提过的问题关联起来,因此这里展示了4个相关的主题。
这些组件不是最近才有的。19世纪80年代末,人机交互的研究者就已经开始了自适应帮助系统的研究。
微软的Office多年来都采用弹出小窗口的模式来提供给用户帮助信息。如今我们看到的各大网站都沿袭了这种模式,如我们所见的放大图标和扁平化设计,当知名的网站和应用开始应用这些交互模式时,其他网站必然会开始去抄袭他们。在我们看到其他网站探索这种展示帮助内容的方法之前,也许只是时间的问题了。(当然了,在没有测试他们自己的内容是否适合之前,设计师不应该抄袭其他的模式,尽管它非常好用。
好帮助的黄金法则
在把这些方法分类之前,让我们记住提供帮助是10 种有用方法之一。帮助系统应该有三种基本的特性:
1.随处可用,没有干扰。一些帮助应该在每个应用或者网页种都有,但它只在用户需要的时候才弹出来。并且他们确实需要时,可以很简单的找到。
2.简明但也要一些简单描述。帮助信息应该只用必要的文字,即使外行人也可以看懂。
3.不介入。在用完帮助后用户应该能很快回到他原来的工作。
在这片文章里,我们将了解小层叠窗体和上下文相关帮助的优点和缺点,并给出是否用和如何用它们的建议。
小层叠帮助窗口
当需要更多的信息放在工具提示里,小层叠帮助窗体会变得很有用,但是不能完全保证能在整个网页里会转移用户的注意力。
更少的弹出窗口打扰
这里展现的层叠窗体是非模式弹出窗口。它们在浏览器窗口里打开,允许用户在打开的屏幕里进行交互。层叠窗口和传统的弹出窗口最大的不同是层叠窗口需要用户启动。因为用户找寻帮助时,主动弹出窗口的外观不会引起用户的好感,只会让用户反感。
停留在原位置
在相同网页的主内容上提供帮助信息的一个好处是人们不用离开当前的位置去查看帮助。这支持了上面的第三条规则,因为这只需要很小的位置,让用户简单地回到原来的工作中。(与现实中对比:如果一个提供技术支持的人来到你桌前帮你解决你的问题,会比你离开你的办公室去IT部门需求帮助简单的多了。)
并列引导
对于一步步的指导,或者与特定页面相关的引导,相比用切换键来切换网页,用户能更简单地从帮助窗口转移它们的注意力到主要的区域里。在不同的网页里展示帮助信息将会影响用户的短期记忆,当他们回到工作的区域时,它们必须回想起刚刚要做的事情,会给大脑增加不必要的负担。
把屏幕中重要的区域隔离起来
打开一个新网页或者弹出窗体会占用屏幕的四分之三的区域,这些小层叠窗体会留下很多可视的空间。然而这个界面有很多元素用户需要去使用,但是在窗口出来之后都隐藏了。

Facebook.com:帮助窗口的指示指导用户去使用网页右上角的一个元素,它在这个层叠窗口里。用户必须关掉窗口才能找到下面的按钮,如果用户还需要帮助,他们需要重新打开帮助窗口。
建议:在展示窗口给用户更多的控制,可以是让他们最小化,关闭或者移动窗口。这些功能对于应用和仪表盘尤其重要,这可以让工具在整个屏幕移动。

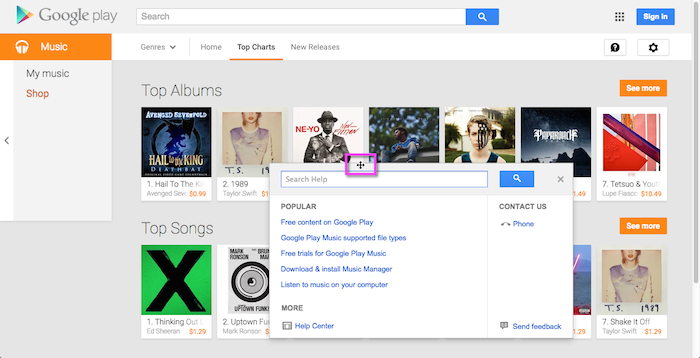
Google Play:用户可以在网页里移动层叠窗口,因此也掩盖了一些界面。

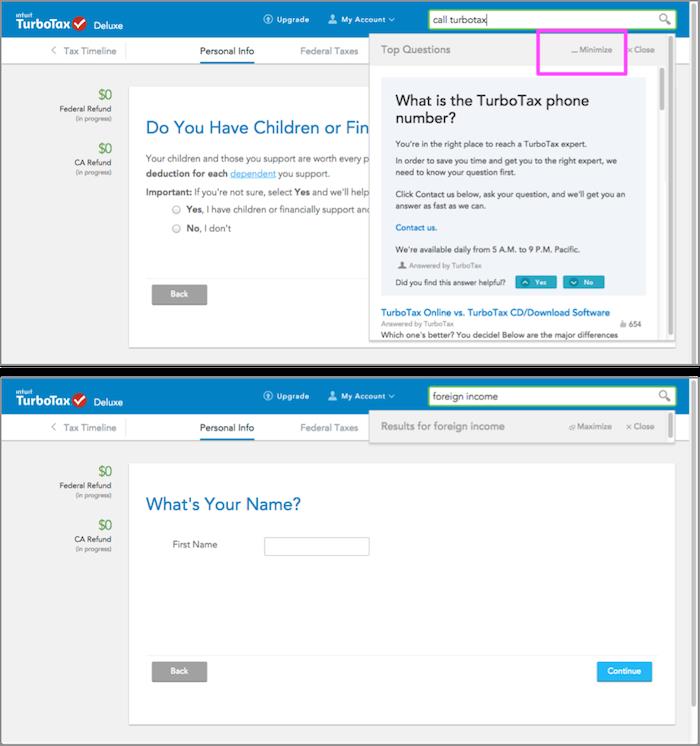
TurboTax:层叠窗口有一个明显的标记去除最小化窗口(上面的图片)。这可以让用户释放屏幕底部的空间。最大化后会返回原来的状态。
简单解释
一个小层叠的窗口尺寸的限制,可以有效的确保帮助文档简明和有着重点(遵循了上面第二条规则)。一些简单的问题和答案,如查找一个电话号码,一个小窗口就能满足了。然而,对于一些更复杂的问题,仅提供一些简明的概要,一些用户需要更多的上下文和更多的细节。高级用户经常喜欢用全屏的帮助,这样有更多的空间可以展示全面的解释内容。
•建议:在帮助网页里放置一个链接去查看更多的信息。

Google AdWords:提供了一个查看文章的链接(大概有更多的细节和相关的主题)是一个有效的方法去提供一些更多内容和深度信息的帮助给用户。
自适应帮助
基于用户最近的操作或者在应用里的位置,自适应或者于上下文相关的帮助系统能给用户一些提示。这也叫智能帮助系统,他们展示上下文相关的信息。最简单的上下文帮助例子就是提示工具。

微软的回形针动画助手,是广为人知的智能帮助系统之一。如果系统检测到用户输入“Dear Jakob,助手会在角落里出现,提供创作和书信的帮助。
预测用户的问题可以更快的找到答案
微软助手没有受到欢迎,一部分是因为它在没有用户的直接请求下就出现了。像弹出窗口,这个动画会打扰到不需要帮助的用户(违背了文章顶部的第一条规则)。但是意图是好的,预测用户有需要并且提供相关信息的缩写。提示工具这个就做的很好,因为当用户鼠标放在上面,点击它或者选中它,它们代表了一个特定用户界面元素,
像Google AdWords 和Facebook使用的帮助系统一样,提供了链接去使用更多与用户当前位置相关的帮助内容。当这些链接正确地预测到了用户地需求,它们可以迅速到达该信息,与在导航中地大菜单类似。

Google AdWords:在Campaigns页面选择Ad groups标签后,自适应帮助菜单提示了与campaigns 和ad groups相关的主题。
系统不能预测任何东西,用户也知道这个
如果系统提示的标题不是用户感兴趣的,他们很快就不会再理会这些提示(微软助手失败的另一个原因就是他们不能预测用户的问题)。甚至是设法去获得,准确预测的系统也面临很大的挑战。他们必须了解人们之前在别的帮助系统形成的使用习惯,即使这个系统完全不知道人们需要什么。因此,很多用户不会去看提示标题,因为他们觉得这些提示不会回答他们的问题。
建议1:只有在智能帮助系统能高度准确的预测用户需求的情况下才使用。(对于沿袭着这个趋势的设计师,记住一点,一直使用这些系统的公司,比大部分公司有着更大的预算去开发和维护它们)
建议2:提示帮助标题应该用关键字来达到可扫描和加载。用户会更倾向于看这些简单明了的提示标题

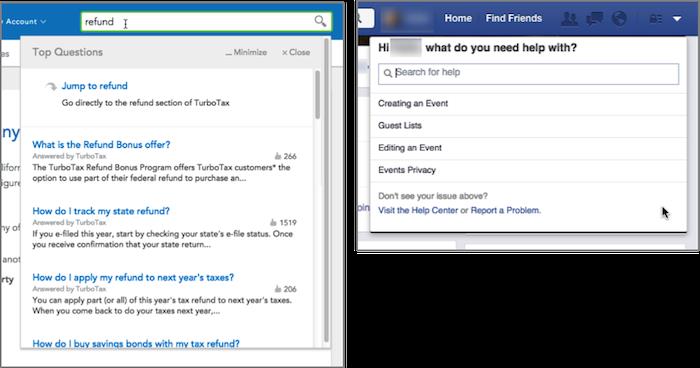
TurboTax.com(左)在Top Questions预加载的搜索答案要比Facebook.com预加载的模式更加复杂。
•建议3:提供智能帮助系统,作为用户一种可选择的方式去查找他们需要的东西。并且提供一个帮助中心链接,因为高级用户也许会跳过提示直接去浏览答案。
总结
这篇文章介绍了两种帮助模式相关的趋势,在没有仔细考虑时间和预算问题的情况下这个内容还没解决。如果一个界面比在提示工具或者单行文本需要更多的帮助内容时,考虑小层叠帮助窗口作为知识库补充。这种方法大多数用户不用去其他帮助页面就可以得到他们简单明了的答案。对于大多数公司,开发一个智能帮助系统的开销远超过对于用户的便利。在大多数时候,预算可以用在可用性测试和提高自身的界面上。
电脑访问:网站上放置帮助功能研究



